當然可以利用手動方式算出兩者之間的比例,但是透過ImageJ的Measure工具可以更方便穩定的得到結果
首先需要拍攝一個已知長度的真實物體,ex:一把尺

這把尺拍攝到的範圍大約是10mm
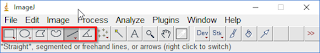
接著再以直線工具標示出10mm在影像上的範圍,如上圖黃線

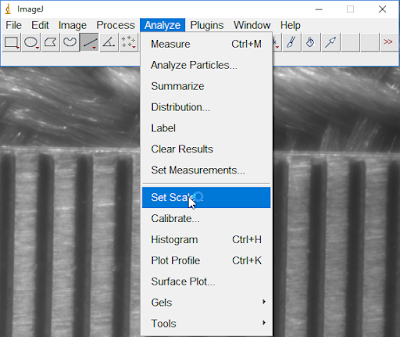
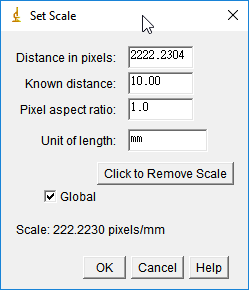
接著,以SetScale工具設定影像的比例

如果有拉直線,Distance in pixels會被直接帶入,這時候只需要設定Known distance成10mm
與Unit of length是mm
並且把Global打勾,讓這個scale適用於所有影像
這時候ImageJ就會算出222.個pixel是1mm,也就是說1個pixel是4.5um

這時候就可以在目標影像上去以各種工具作圖

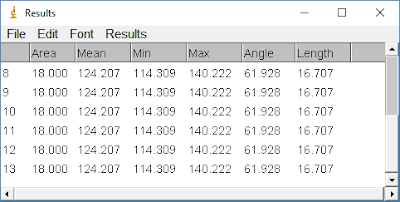
作圖完成後以Analyze>Measure工具得到量測結果(以校正之後的單位表示)

沒有留言:
張貼留言